Info Pane
Last updated February 7, 2025
Overview
The info pane in Atlas is a powerful tool that displays important information about your tickets, customers, and accounts. You can customize this pane to show the details that matter most to your team.
What is the info pane?
When you're looking at a ticket, the info pane appears on the right side of your screen. It's split into different sections, or "panes," each showing different types of information:
- Ticket information
- Customer information
- Account information
Each of these panes contains "cards" with specific details.
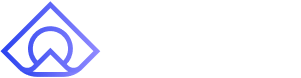
Accessing info pane settings
To customize your info pane, go to App configuration > Ticket Management > Info pane . Here, you can adjust what information appears and in what order.
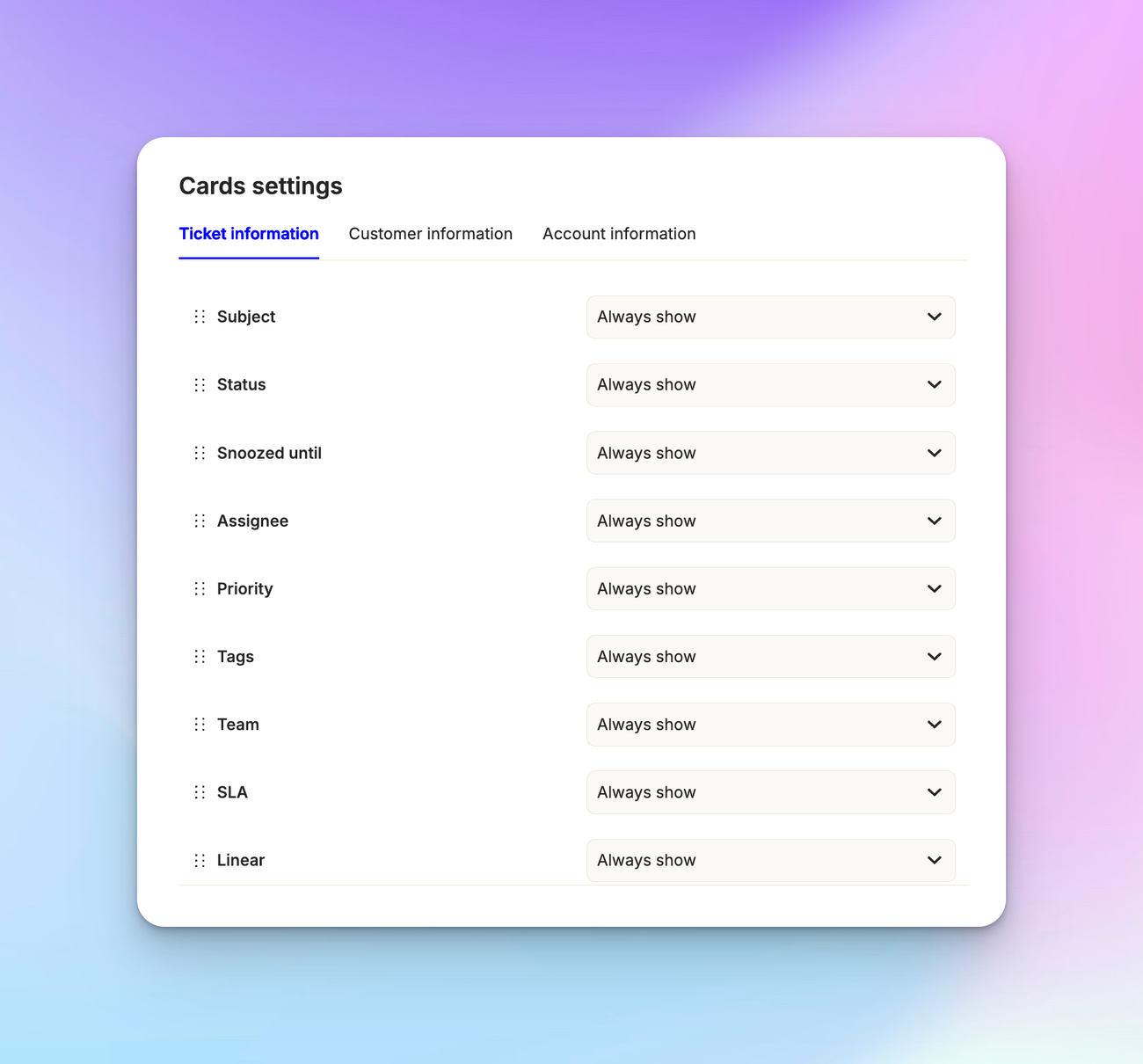
Customizing panes

You can change the order of the main panes (Ticket, Customer, and Account) by dragging and dropping them. This lets you put the most important information at the top.
Adding custom panes
If you need to show special information, you can create custom panes. For example, if you run an e-commerce business, you might want a pane that shows recent order dates.
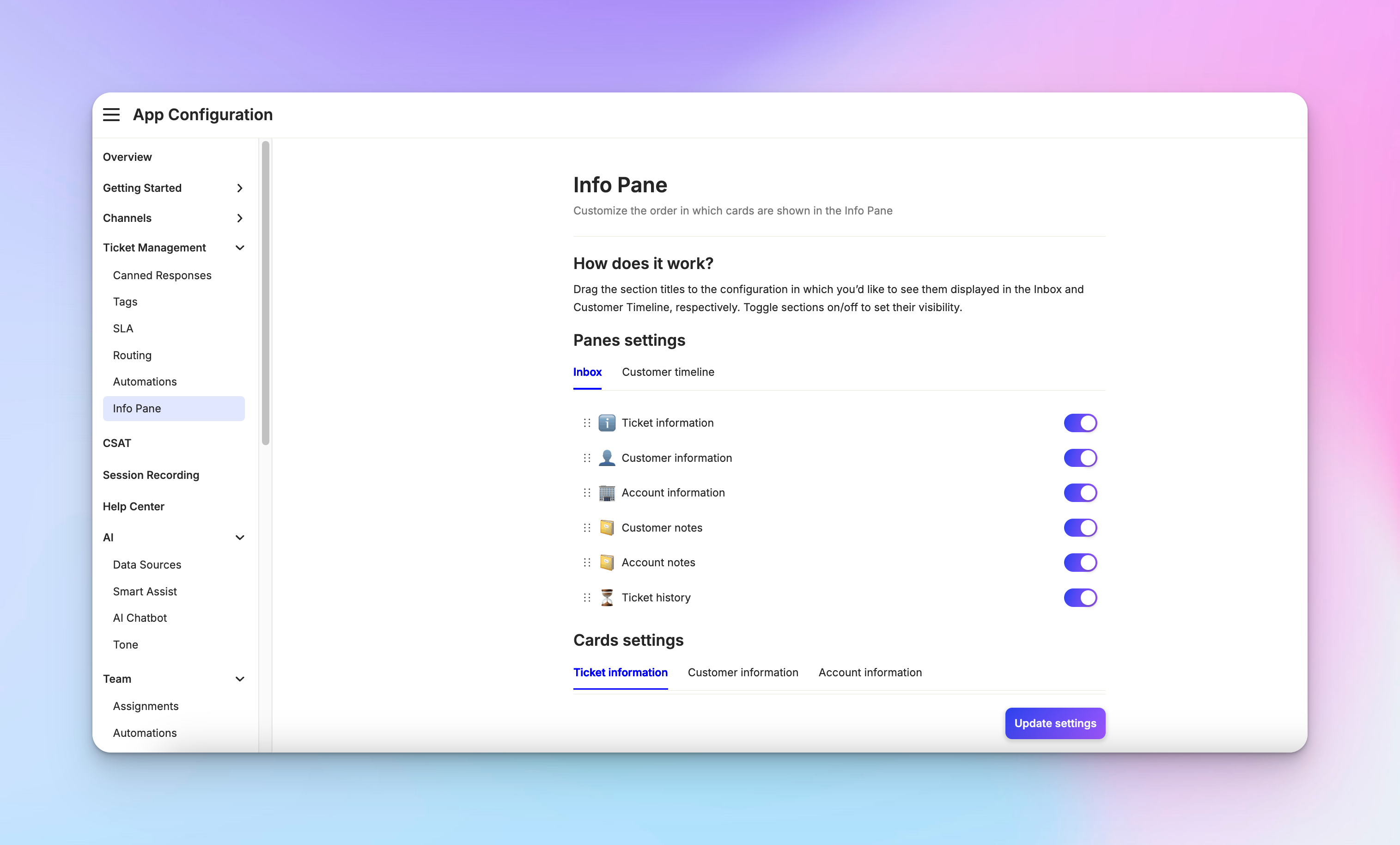
Customizing cards

Within each pane, you can add, remove, or reorder cards. Each card shows a specific piece of information.
Prioritizing information
You can decide which cards always show up by adjusting their "information rank." Cards with higher ranks will appear even when the pane is collapsed.
Reordering cards
Just like with panes, you can drag and drop cards to change their order. Put the most important info at the top so agents can see it quickly.
Using custom fields
If you've set up custom fields for tickets, customers, or accounts, you can add these to your info pane too. This is great for showing information that's specific to your business.
Why customize the info pane?
Customizing your info pane helps your support team work faster and smarter. By showing the right information in the right order, agents can quickly understand each ticket's context without having to search for details.
For example, an e-commerce company might prioritize showing recent orders, while a software company might want to highlight the customer's subscription plan.
Applying changes
After you've made your changes, don't forget to save them. Your new info pane layout will be applied to all agents' views.
Remember, it's a good idea to let your team know when you make significant changes to the info pane. This helps them adapt quickly and make the most of the new layout.