Segment Integration
Last updated February 11, 2025
Sync your customer data from Segment to Atlas for enhanced support and analytics.

Overview
Segment integration with Atlas allows you to seamlessly forward customer events and properties from your Segment CDP to Atlas. This powerful connection enables you to leverage rich customer data for more personalized and efficient support.
Let's explore how to set up and use this integration.
Setting up Segment integration
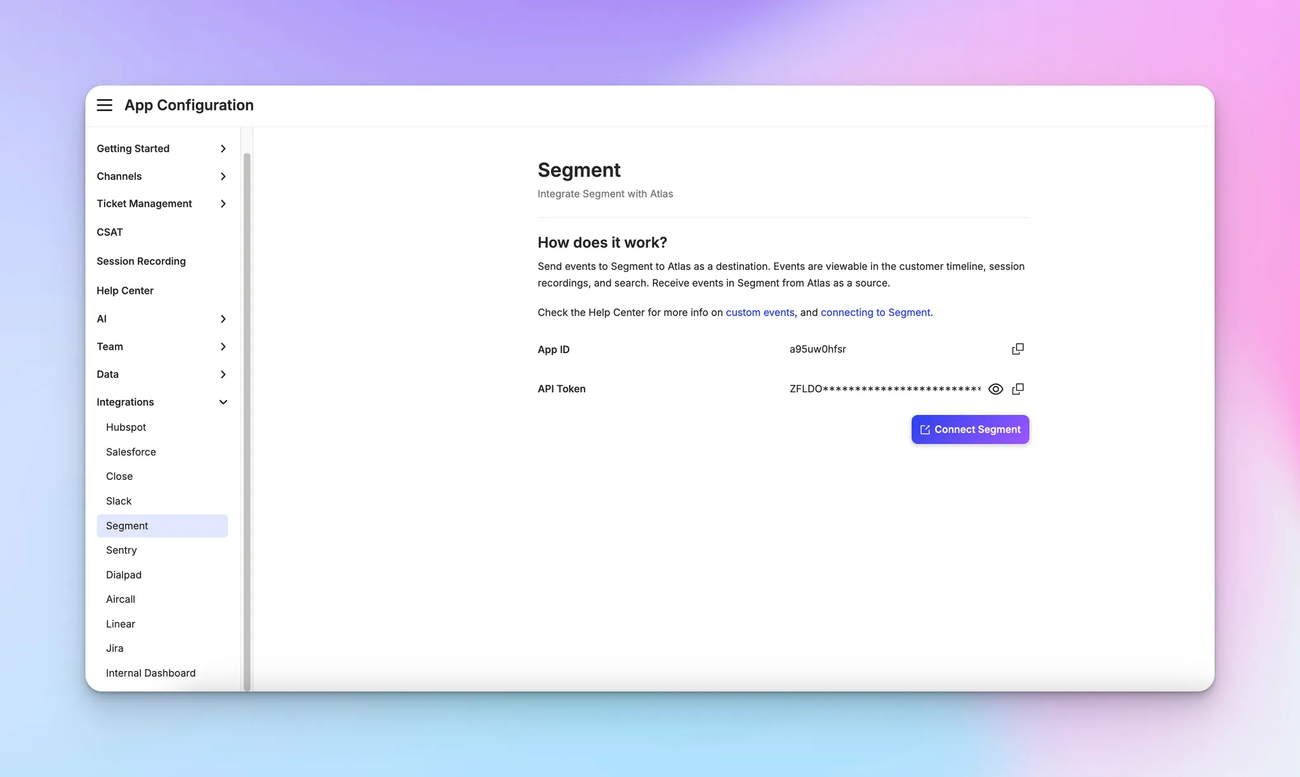
To connect Segment with Atlas, go to “ *App configuration > Integrations > Segment ”*. You'll find two crucial pieces of information:
- App ID
- App Token
These will be used in the Segment configuration process.
Configuring Segment
To forward data from Segment to Atlas, you'll need to set up a custom function in Segment.
In your Segment dashboard, navigate to Functions. Create a new function
Copy and paste the provided Atlas script into the function:
// Token is available at https://app.getatlas.io/configuration/integrations/segment
const SEGMENT_TO_ATLAS_TOKEN = '';
const BASE_URL = 'https://api.atlas.so';
const API_VERSION = 'v1';
async function onIdentify(event, settings) {
const endpoint = `${BASE_URL}/${API_VERSION}/customers/upsert`;
if (!event.userId) {
throw new EventNotSupported('Mandatory parameters are missing');
}
if (!SEGMENT_TO_ATLAS_TOKEN) {
console.log('Bad Configuration - SEGMENT_TO_ATLAS_TOKEN - missing');
return;
}
let firstName;
let lastName;
let fullName = event.traits.name;
if (fullName) {
firstName = fullName.split(' ')[0];
lastName = fullName.substring(firstName.length).trim()
} else {
firstName = event.traits.firstName || event.traits.first_name
lastName = event.traits.lastName || event.traits.last_name
}
const payload = {
userId: event.userId,
email: event.traits.email,
firstName: firstName,
lastName: lastName,
};
if (event.traits.phone) {
payload['phoneNumber'] = event.traits.phone
}
if (event.traits.company) {
const accountData = {
name: event.traits.company.name,
website: event.traits.company.domain,
externalId: event.traits.company.id,
};
payload['account'] = accountData;
}
try {
response = await fetch(endpoint, {
method: 'POST',
headers: {
Authorization: `Bearer ${SEGMENT_TO_ATLAS_TOKEN}`,
'Content-Type': 'application/json'
},
body: JSON.stringify(payload)
});
if (response.status >= 300) {
throw new RetryError(`Failed with ${response.status}`);
}
} catch (error) {
throw new RetryError(error.message);
}
}
async function onTrack(event, settings) {
const endpoint = `${BASE_URL}/${API_VERSION}/events`;
let response;
if (!event.userId) {
throw new EventNotSupported('Mandatory parameters are missing');
return;
}
if (!SEGMENT_TO_ATLAS_TOKEN) {
console.log('Bad Configuration - SEGMENT_TO_ATLAS_TOKEN - missing');
return;
}
const atlasEvent = {
objectType: 'CUSTOMER',
objectId: event.userId,
name: 'Event Tracked',
description: event.properties.title || '',
payload: {
...event.context,
...event.properties
}
};
try {
response = await fetch(endpoint, {
method: 'POST',
headers: {
Authorization: `Bearer ${SEGMENT_TO_ATLAS_TOKEN}`,
'Content-Type': 'application/json'
},
body: JSON.stringify(atlasEvent)
});
if (response.status >= 500 || response.status === 429) {
throw new RetryError(`Failed with ${response.status}`);
}
} catch (error) {
throw new RetryError(error.message);
}
}
async function onPage(event, settings) {
const endpoint = `${BASE_URL}/${API_VERSION}/events`;
let response;
if (!event.userId) {
throw new EventNotSupported('Mandatory parameters are missing');
return;
}
if (!SEGMENT_TO_ATLAS_TOKEN) {
console.log('Bad Configuration - SEGMENT_TO_ATLAS_TOKEN - missing');
return;
}
const atlasEvent = {
objectType: 'CUSTOMER',
objectId: event.userId,
name: 'Page Viewed',
description: event.properties.title || '',
payload: {
...event.context,
...event.properties
}
};
try {
response = await fetch(endpoint, {
method: 'POST',
headers: {
Authorization: `Bearer ${SEGMENT_TO_ATLAS_TOKEN}`,
'Content-Type': 'application/json'
},
body: JSON.stringify(atlasEvent)
});
if (response.status >= 500 || response.status === 429) {
throw new RetryError(`Failed with ${response.status}`);
}
} catch (error) {
throw new RetryError(error.message);
}
}
async function onGroup(event, settings) {
const endpoint = `${BASE_URL}/${API_VERSION}/accounts/upsert`;
if (!event.userId) {
throw new EventNotSupported("Mandatory parameters are missing");
}
if (!SEGMENT_TO_ATLAS_TOKEN) {
console.log("Bad Configuration - SEGMENT_TO_ATLAS_TOKEN - missing");
return;
}
const payload = {
externalId: event.groupId,
name: event.traits.name,
email: event.traits.email,
};
try {
response = await fetch(endpoint, {
method: "POST",
headers: {
Authorization: `Bearer ${SEGMENT_TO_ATLAS_TOKEN}`,
"Content-Type": "application/json",
},
body: JSON.stringify(payload),
});
if (response.status >= 300) {
throw new RetryError(`Failed with ${response.status}`);
}
} catch (error) {
throw new RetryError(error.message);
}
}Customize the script as needed to match your event structure.
The exact steps and script are detailed in our Segment configuration guide, which you can access from the integration page.
Data forwarding
Once configured, Segment will forward events to Atlas as custom events. This means:
-All data sent from Segment will appear in Atlas under the custom events section
-You can use this data to trigger automations, enrich customer profiles, or provide context during support interactions
-The structure of these custom events will depend on how you've set up your Segment tracking and the customizations made to the forwarding script