Customer profile basics
Last updated March 4, 2025
Overview
With customer profiles, know your customers inside and out. Learn how to use the customer profile feature to provide faster, more personalized support.
Accessing customer profiles
You can access customer profiles in two ways:
- Click on any ticket in the inbox
- Navigate to the Customers page and click on a specific customer
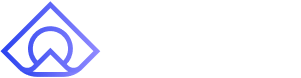
Let's explore Alex's profile as an example.
Profile layout
Ticket pane
On the left-hand side, you'll find the ticket pane. This shows all tickets Alex has ever submitted, including the ticket number, date, and subject. Clicking on a ticket will open it, displaying the ticket description row at the top of the screen.
The ticket row contains important information such as priority, channel, status, number, subject, tags, linked project management tickets from Linear or Jira, assignee, submission date, and other actions.

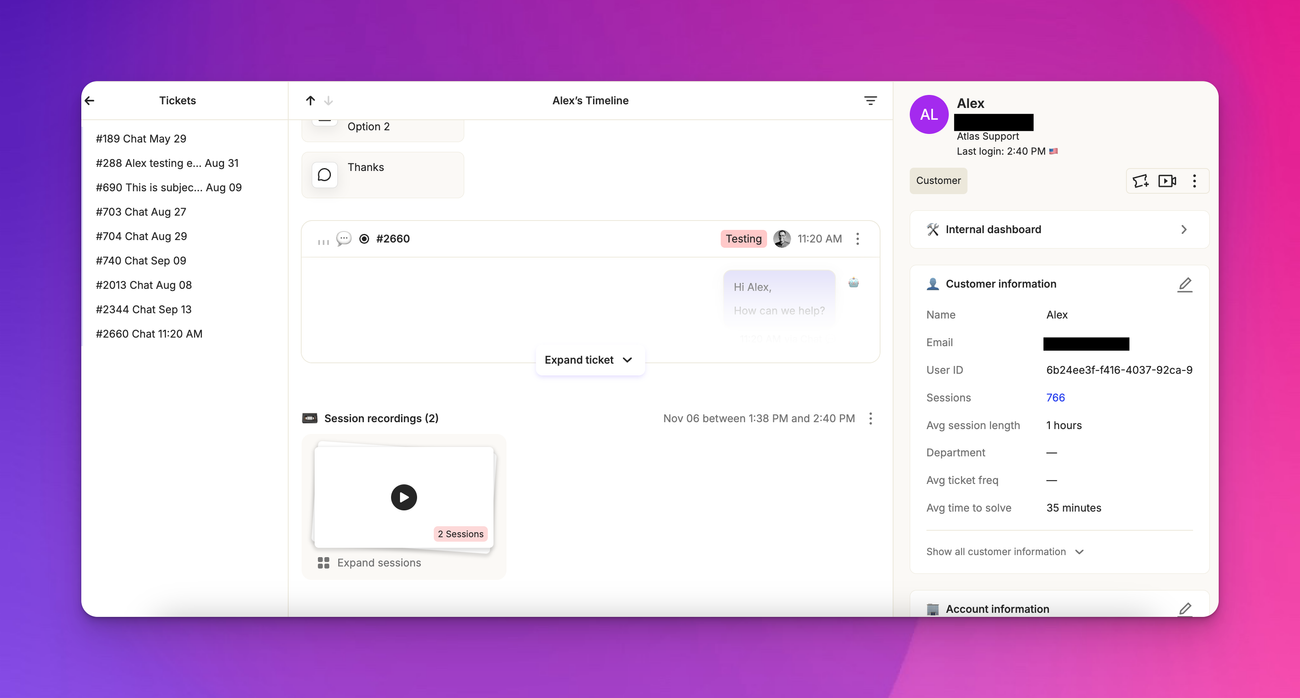
Timeline
The center pane displays the timeline, showing everything Alex has done related to our app or interactions with our support team. This includes:
- Custom events from our app via API
- Session recordings of the customer using our app
- Tickets
- Events from third-party or internal integrations
Internal integrations include help center actions, while third-party events could be bugs from Sentry or actions in HubSpot, Dialpad, and other integrated tools.

Ticket details
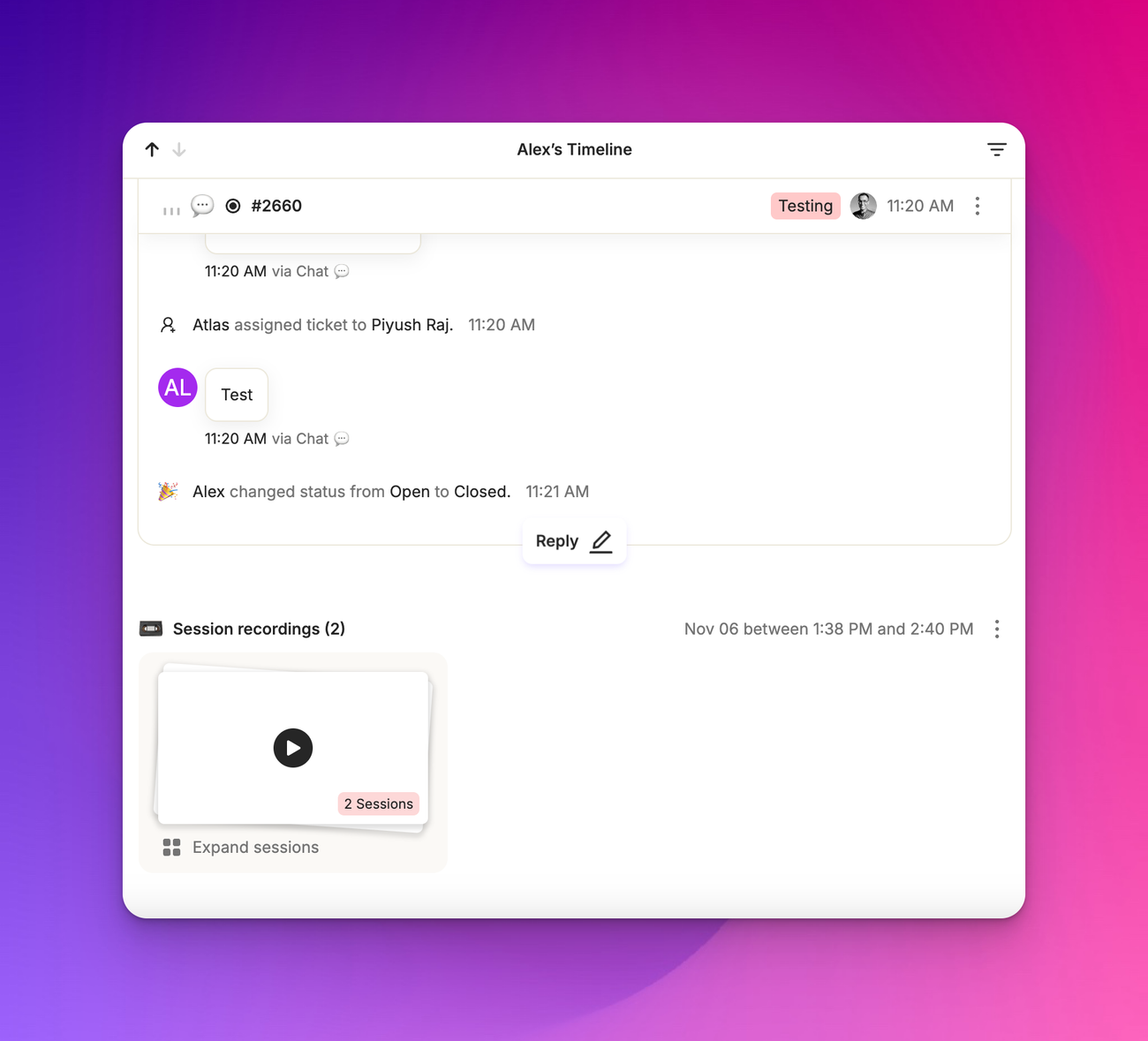
When you open a ticket, you'll see an expanded form of the ticket header with every property of the ticket. Below the properties, you'll find messages from customers (left, white) and agents (right, blue). Internal notes appear in yellow.

Each message shows the send time and channel. Hovering over the channel reveals message headers. A read receipt to the left of the timestamp indicates the message status (sent, viewed, not viewed, or error).
Ticket activities, such as CSAT survey responses and internal actions like status changes or reassignments, are also visible here.
Info pane
The rightmost pane is the info pane.

It contains the following elements.
Contact card
Shows customer information, contact details, and account name (if associated). Hover over items to copy information to your clipboard.
Customer/visitor chip
Indicates if the person has been identified. "Visitor" means unidentified, while "Customer" means identified in our app.
Customer actions
Options to create a ticket, view customer sessions, make a call (if a phone number is available), edit customer details, or link/unlink to an account.
Information cards
Default cards include ticket information, customer information, and account information (if associated). Third-party integration information may also appear here.
Customizing the info pane
You can edit which fields appear in the info pane from the app config info pane page. This allows you to display default fields and custom fields for both customer and account information.
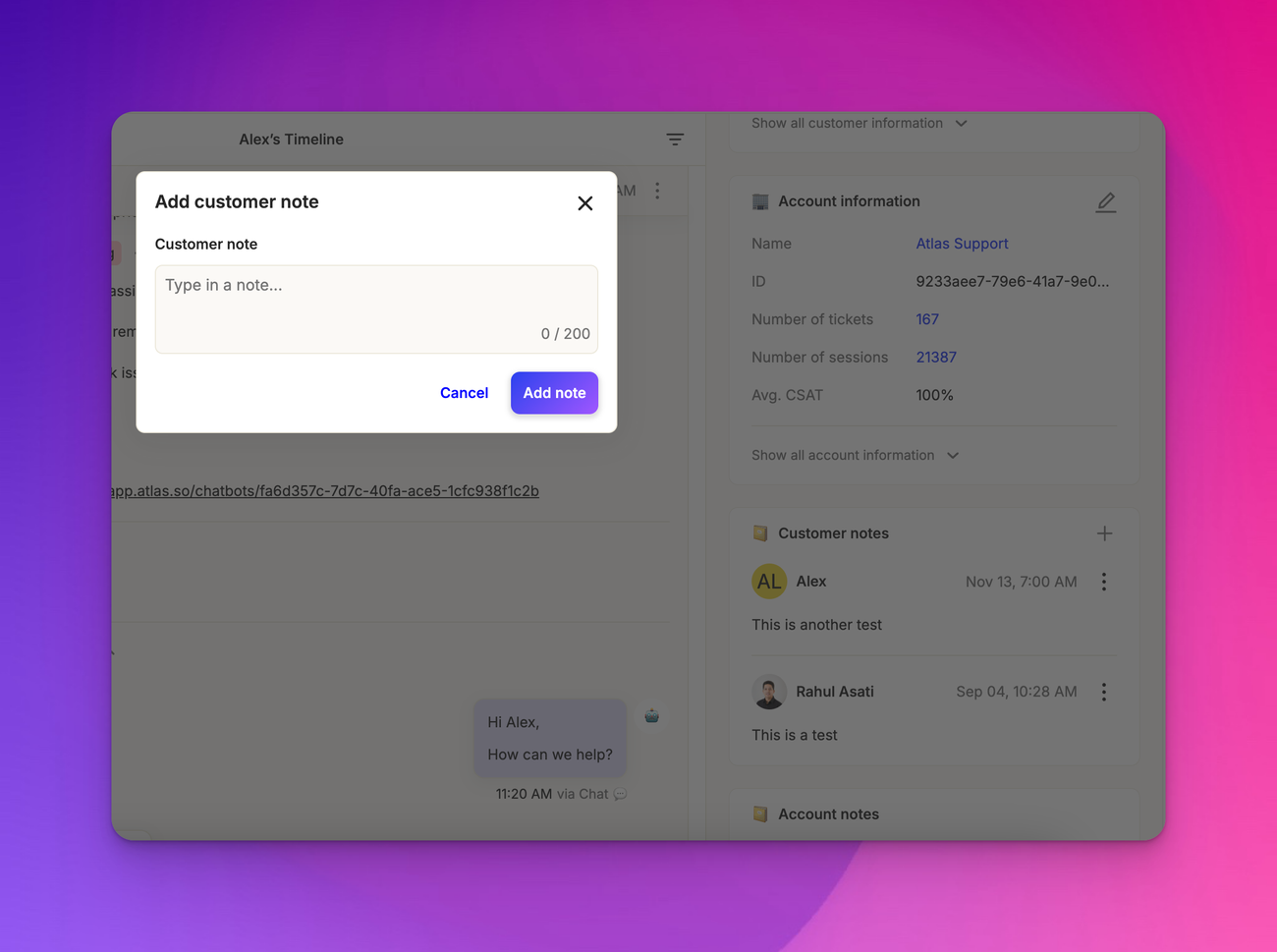
Customer and account notes
At the bottom of the info pane, you can create and view customer and account notes. These notes stick to the customer at the top level, providing a space for important information that persists across interactions.

Have any more questions?
We’d love to help you help better. Contact us/message us