Chat
Last updated March 6, 2025
Overview
Chat widgets help you provide real-time customer support on your website. Let’s see how to make chat widgets customizable and impactful with Atlas.
Accessing chat configuration
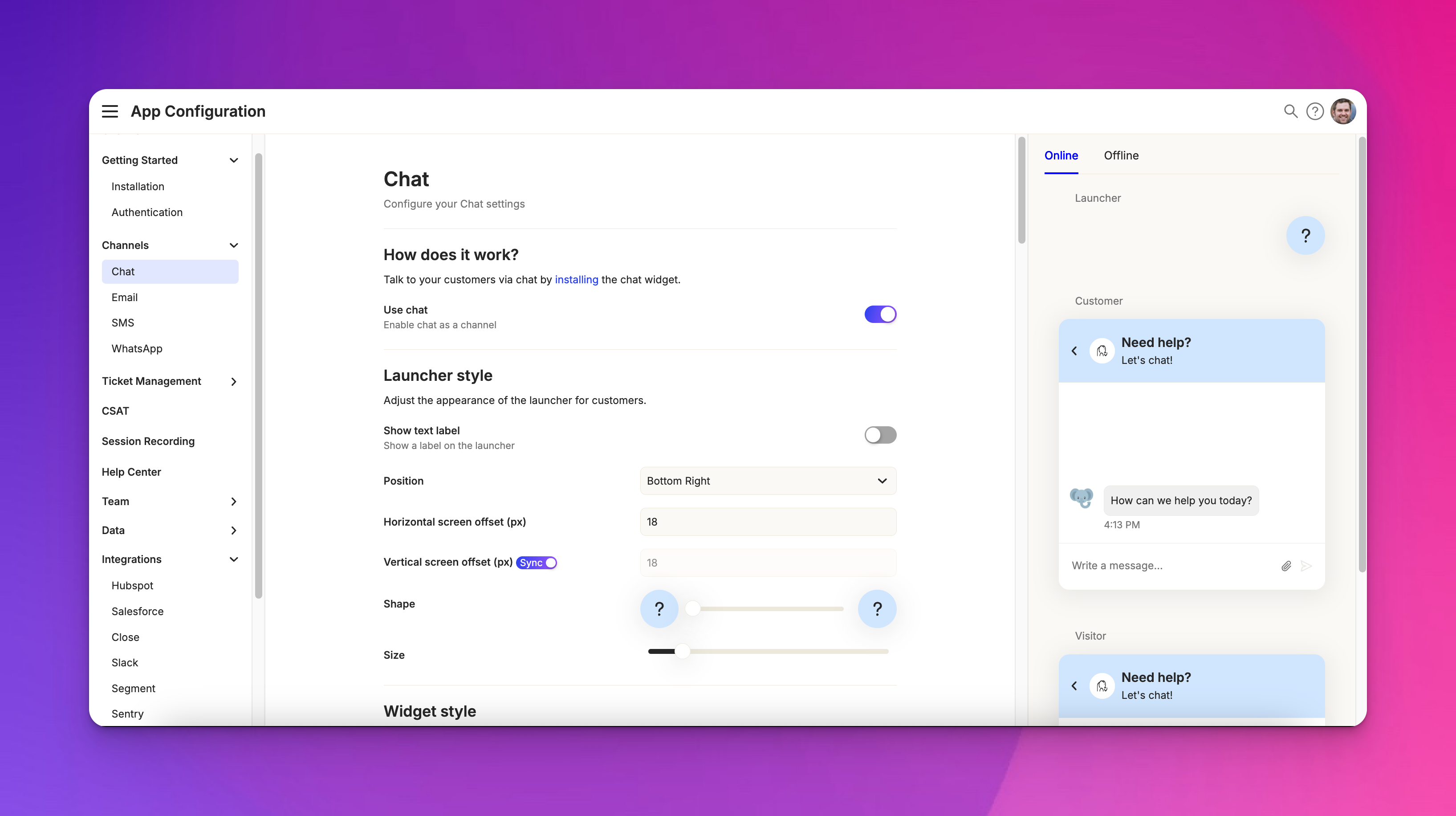
To configure your chat widget, go to App configuration > Channels > Chat . Here you'll find all the options to customize your chat experience.
Widget styling
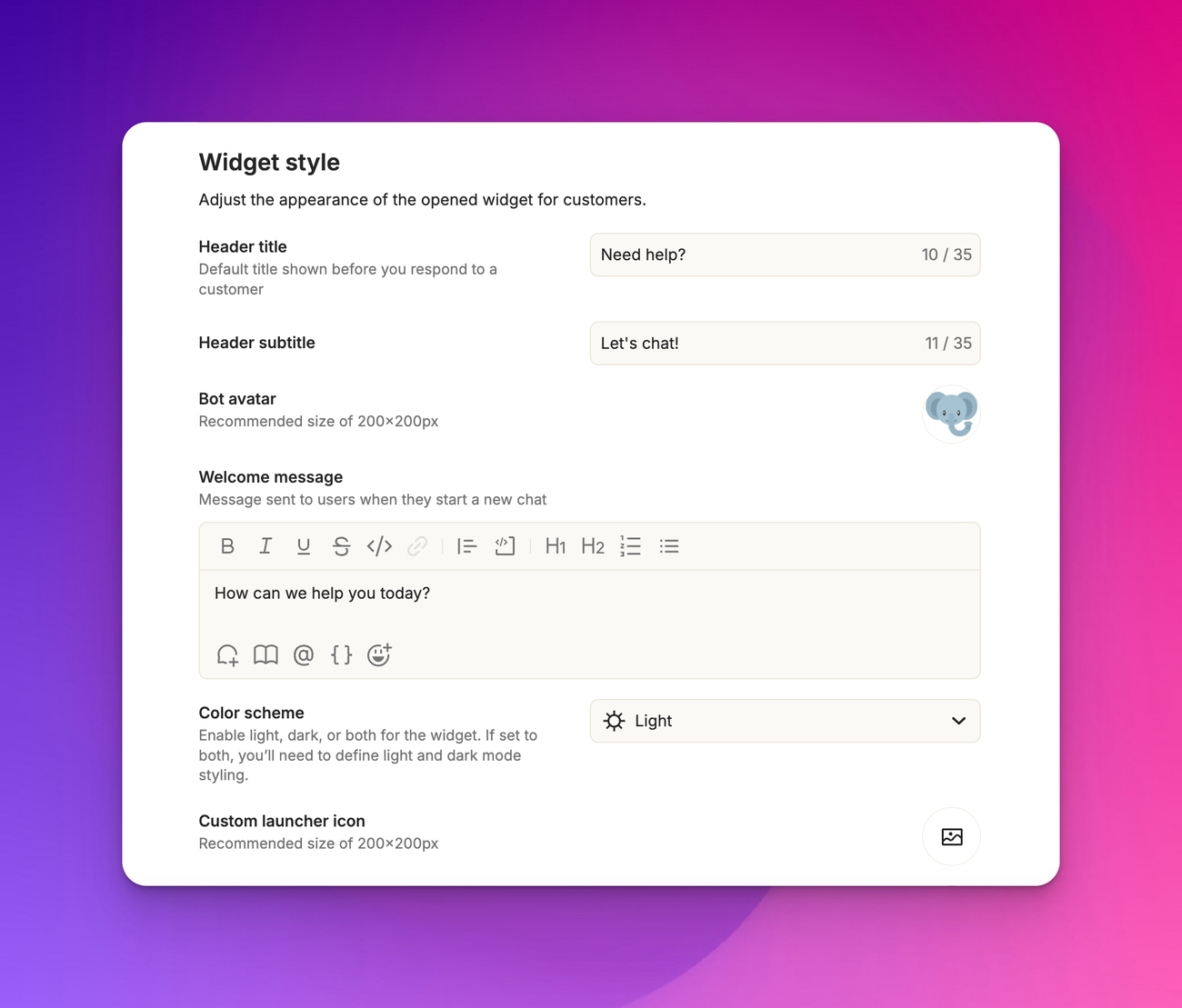
Customize your chat widget's appearance.

Adjust the text and subtext shown in the widget
Set the bot avatar image that appears in the chat. Customize the welcome message for your customers.
Choose the color scheme
Light, dark, or variable (based on the customer's system preferences). Modify both the chat icon and the icon within the widget.
Set the background
You can choose a single color or create a gradient for the widget header. Choose between light or dark font colors for optimal readability.
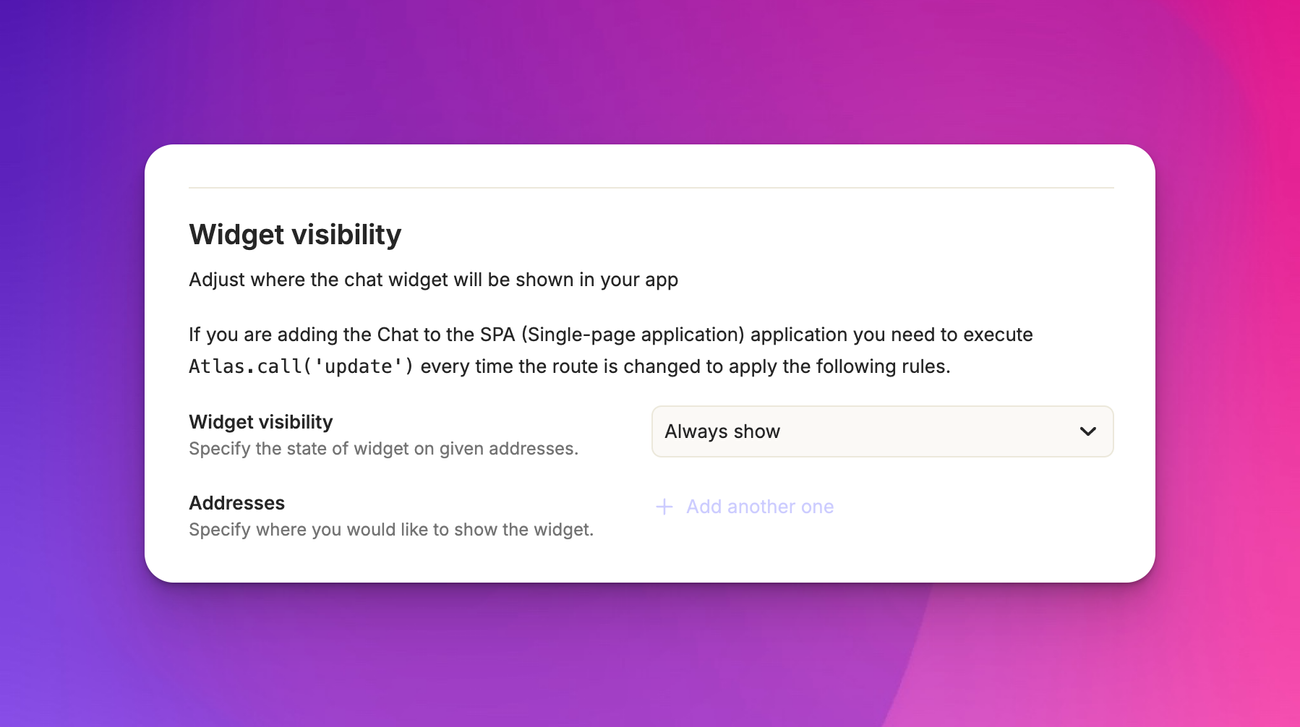
Widget visibility
Control where your chat widget appears. By default, it's set to always show. Specify certain pages where you want the widget to show up or not show up.

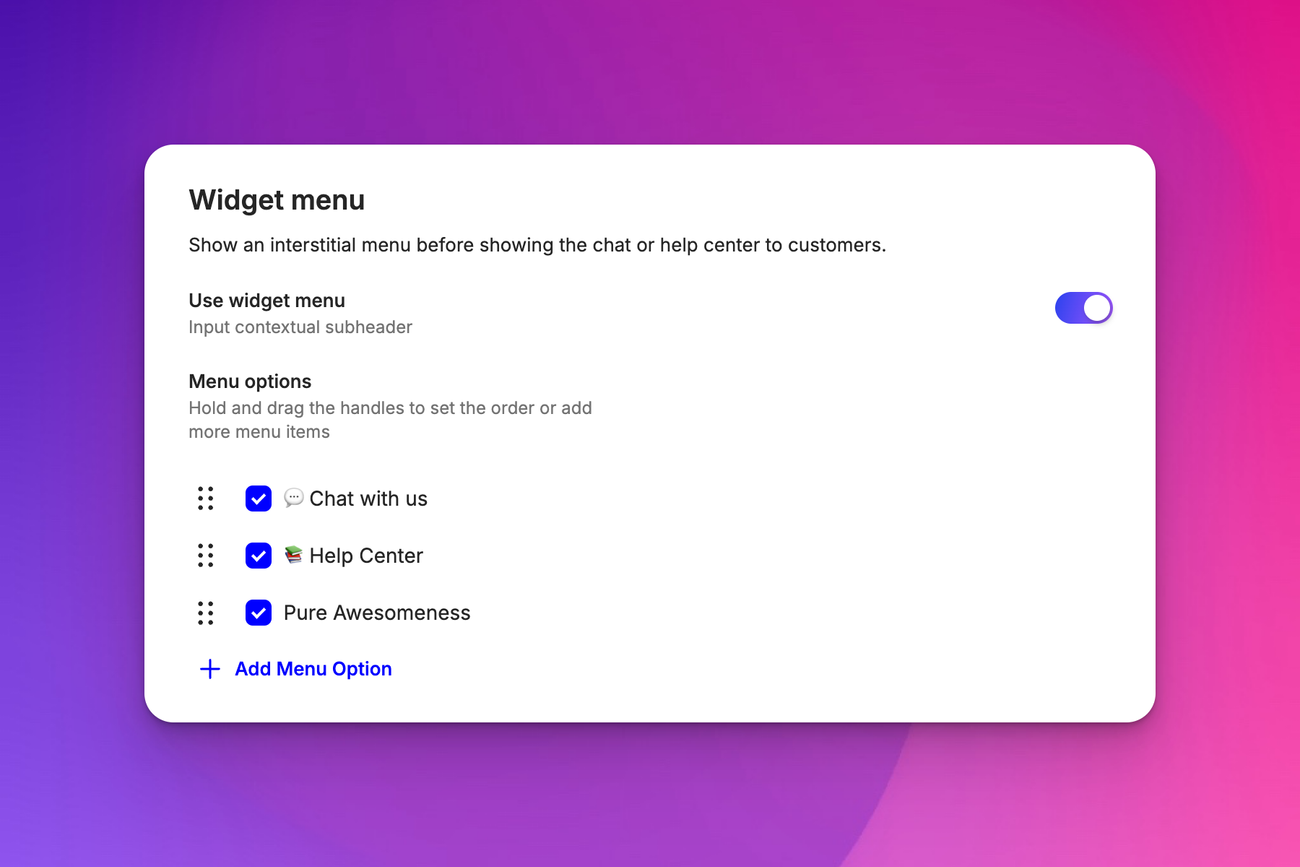
Widget menu
When enabled, clicking the chat icon reveals menu options. Add and edit these options, setting an icon, name, and action for each.

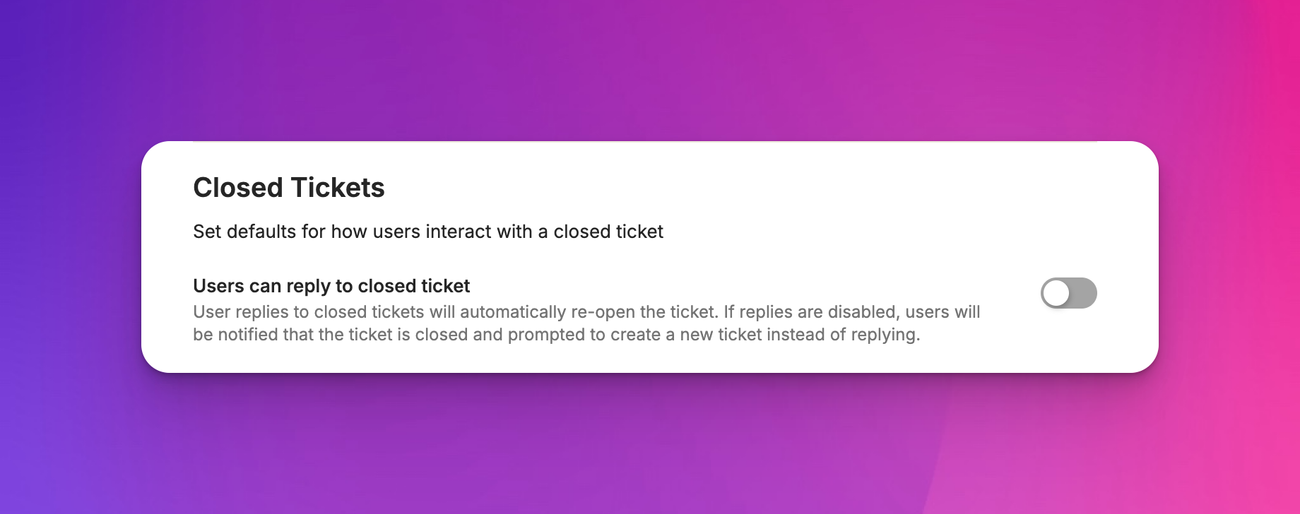
Closed tickets
Choose whether to allow users to respond to closed tickets and reopen them in chat. This is disabled by default.

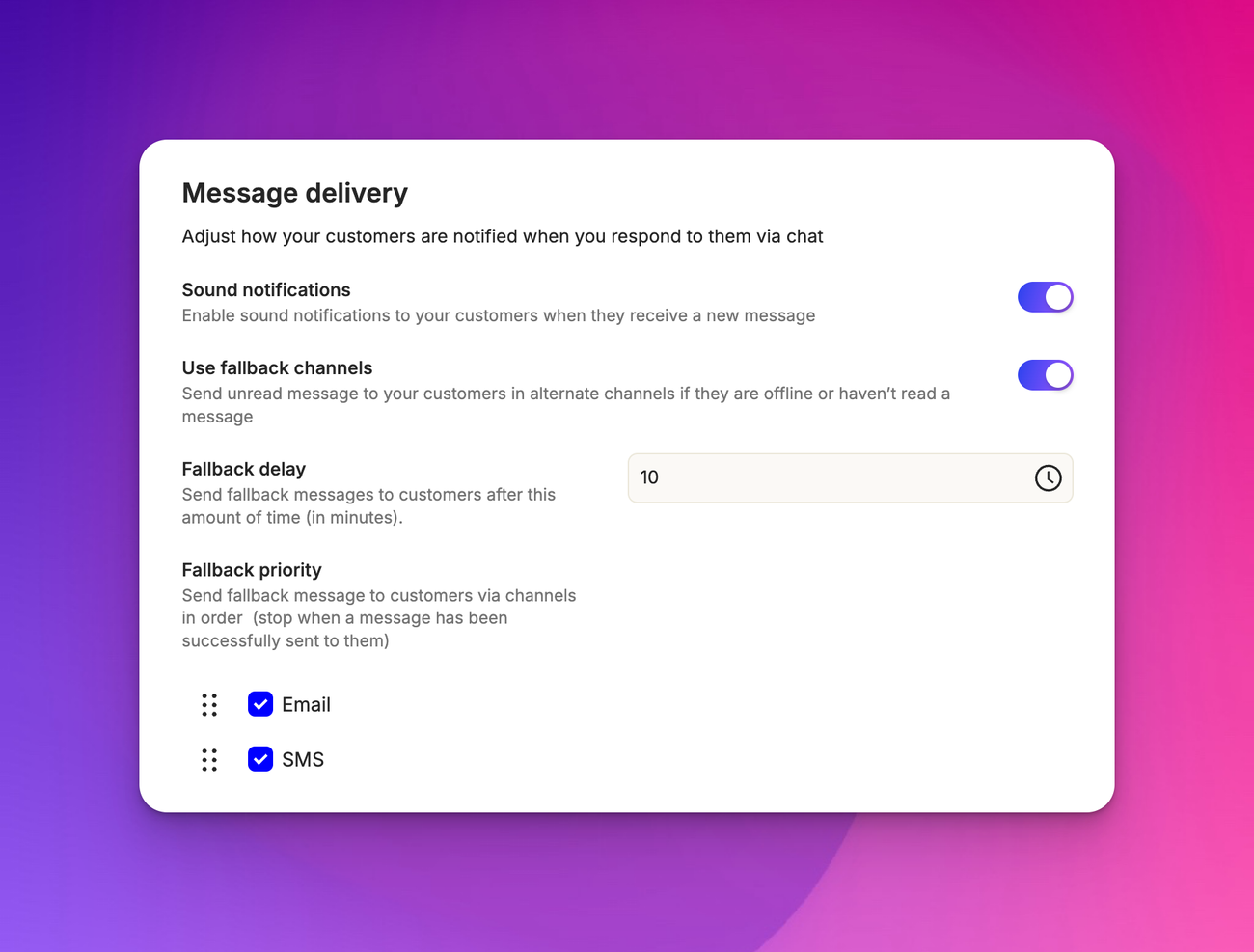
Message delivery
Enhance message delivery with these options:
Enable sound notifications for new messages on the customer's end. Set up fallback channels like email or WhatsApp. If a customer doesn't see a message after 10 minutes (by default), communication falls back to these alternate channels.

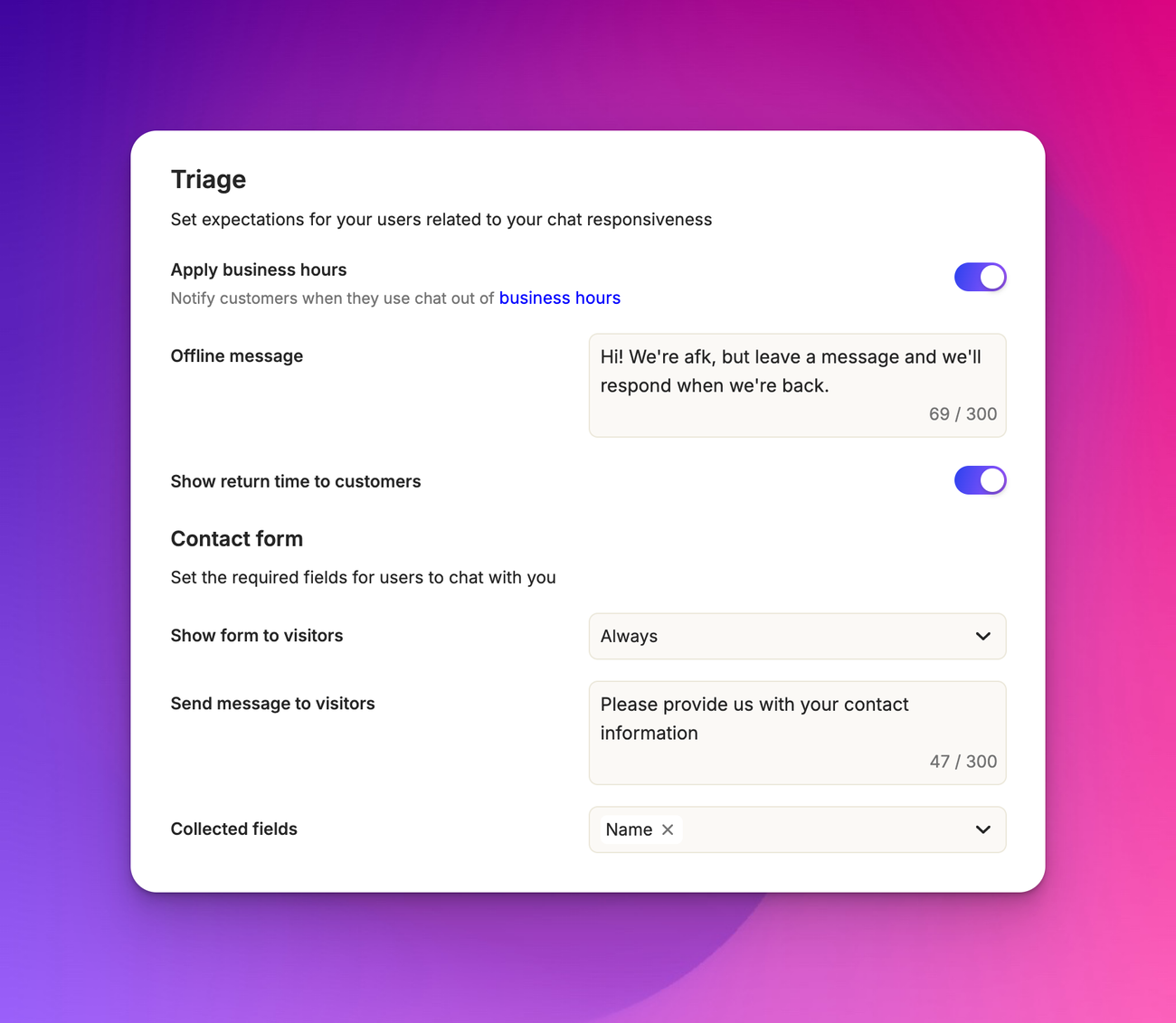
Triage
Set customer expectations:
Specify your business hours. Set custom messages for outside business hours. Show when you'll be back to customers. Set an expected return time for direct messages.
Configure when to show a signup form, allowing customers to leave messages for later follow-up.

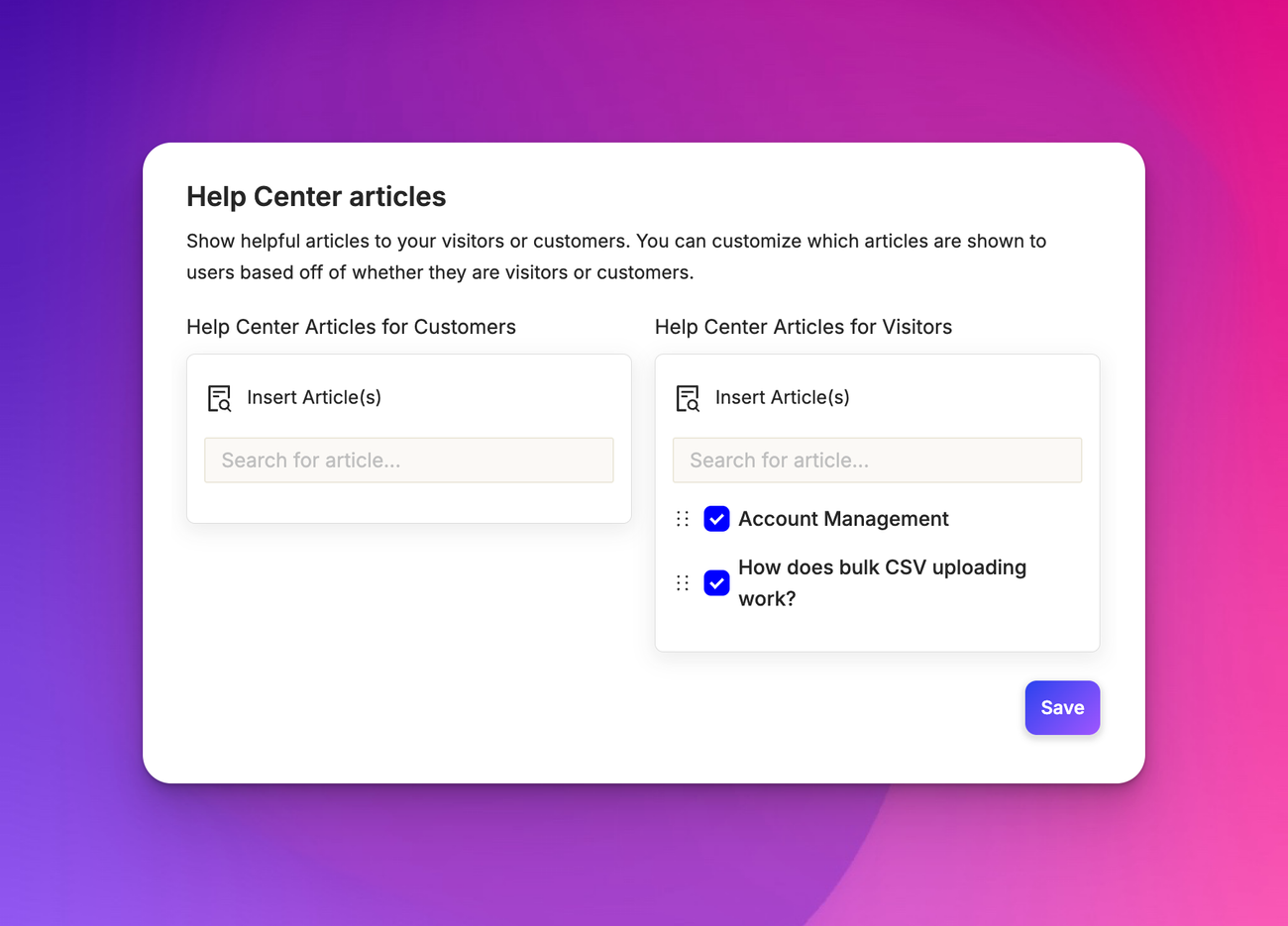
Help center integration
Display help center articles within the chat:
Show articles at the bottom of your introduction chat. Include articles within the chat menu.

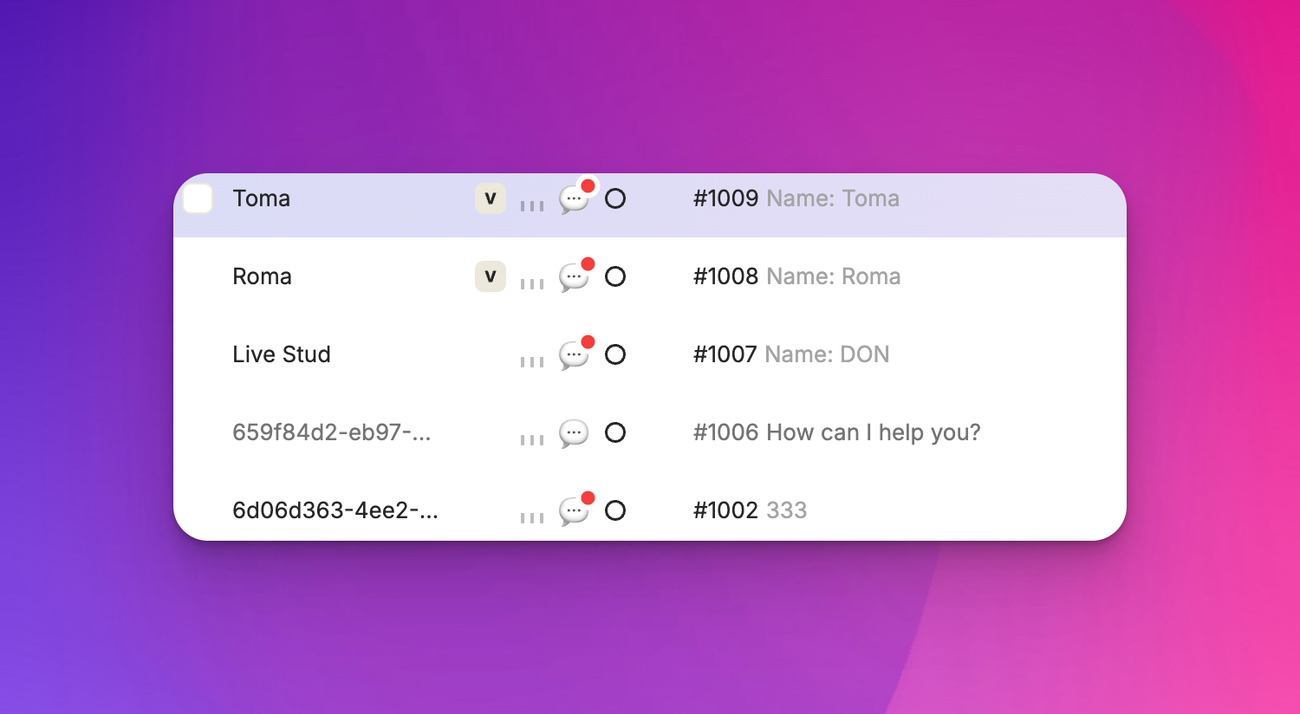
Viewing chat tickets in the inbox
Identify chat tickets easily.

Look for the chat icon next to the ticket. "via chat" label appears under each message. See delivery status indicators below every message.
Hover over the delivery status icon to see more details. Two blue checkmarks indicate a read message.
The chat composer may have different formatting options compared to other channels.
Frequently asked questions
1.How do I preview my chat widget settings?
You can see a live preview of your chat widget on the right side of the configuration page as you make changes.
2.Can I customize the chat widget for different pages on my website?
Yes, use the widget visibility settings to show or hide the chat on specific pages.
3.How do I know if a customer has read my message?
Hover over the delivery status icon next to each sent message. Two blue checkmarks indicate the message has been read.